2024年9月18日
行を追加・削除しながら入力するリスト
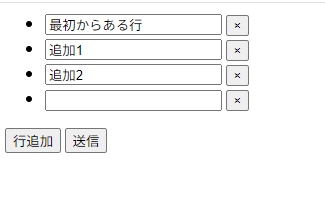
画面内で行を追加・削除しながら入力するリストの実装サンプル。
ってなんだそれは(苦笑
正式名称があるのかわからないけど、こういうの。

前記事に続き、これも備忘録、、、というか、コピペして編集する用。
使用環境
・jQuery Version 3.7.1(GoogleのCDNから取得)
基本サンプル
テキスト入力+削除ボタンのセットで、行を追加・削除するサンプル。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<form method="POST" action="/sample.php">
<ul>
<!-- コピー用テンプレート -->
<li id="template" style="display: none;">
<input type="text" name="param[]" disabled>
<button type="button" name="button-delete">×</button>
</li>
<!-- 最初の1件目 -->
<li>
<input type="text" name="param[]">
<button type="button" name="button-delete">×</button>
</li>
</ul>
<button type="button" id="button-add">行追加</button>
<button type="submit">送信</button>
</form>
<script>
$(function(){
// 行追加ボタンクリック
$('#button-add').on( 'click', function() {
var obj = $('#template').clone(true); // コピー用テンプレートのクローンを取得
obj.removeAttr('id'); // ID(=templete)削除
obj.find('input').attr('disabled', false); // inputの無効化を解除
obj.appendTo('ul'); // リスト末尾に追加
obj.show(); // 表示
});
// 行削除ボタンクリック
$('button[name="button-delete"]').on( 'click', function() {
$(this).parent().remove(); // ボタンの親要素から削除
});
});
</script>
</body>
</html>入力欄はコピー用のテンプレートと、1枠目(最初から表示している分)に分けて設置。
テンプレートは見えてはいけないので、display: none; で非表示に。
また、値を送信出来てはいけないので、input要素には disabled を設定している。
行追加ボタンを押すと、テンプレートを複製して新たに行を追加していく。
複製の際、行削除ボタンのイベントも引継ぎたいので、clone() の引数でtrueを指定しておく。
また、テンプレートは複製したままだとIDやdisabledが不要なので、削除してから追加する。